Le brief
L’interlocuteur principal était Gregory Wrobel, l’un des co-fondateurs de la start-up. Ce qui était important pour moi, c’était d’examiner le brief dans le détail, et c’est un document assez conséquent : plus de 50 écrans. Nous avons tout vérifié ensemble, veillé à ce que toutes les fonctionnalités soient comprises, veillé au bon fonctionnement de l’application à chaque fois que je les créais les différents écrans.
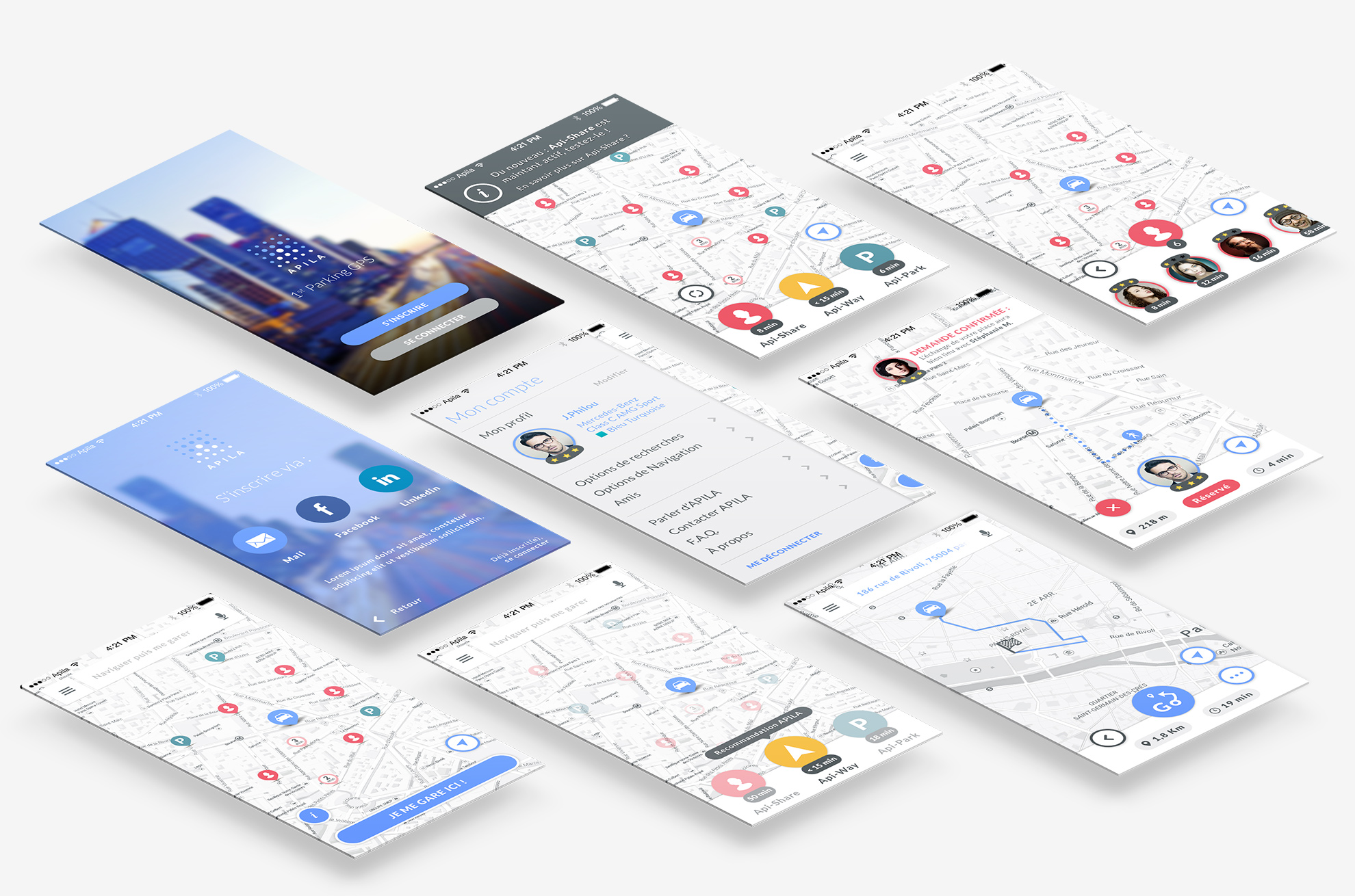
Fondamentalement, nous avions environ 4 ou 5 modèles différents à concevoir sur lesquels, le reste des écrans allait être déclinés, en voici les 2 principaux : l’écran d’accueil et l’écran de navigation.
Écran principal ou écran d'accueil
Apila est structurée autour de trois fonctionnalités principales: API-WAY, API-SHARE et API-PARK. Toutes ces fonctionnalités devaient être disponibles dès le lancement de l'application.
Écran de navigation
L'écran de navigation doit être simplifié, il ne laisse apparaître que les fonctionnalités dont l'utilisateur a besoin tout au long de son expérience lors de l’utilisation de l'application.
UI elements & HOME SCREENS
l’importance du choix des couleurs
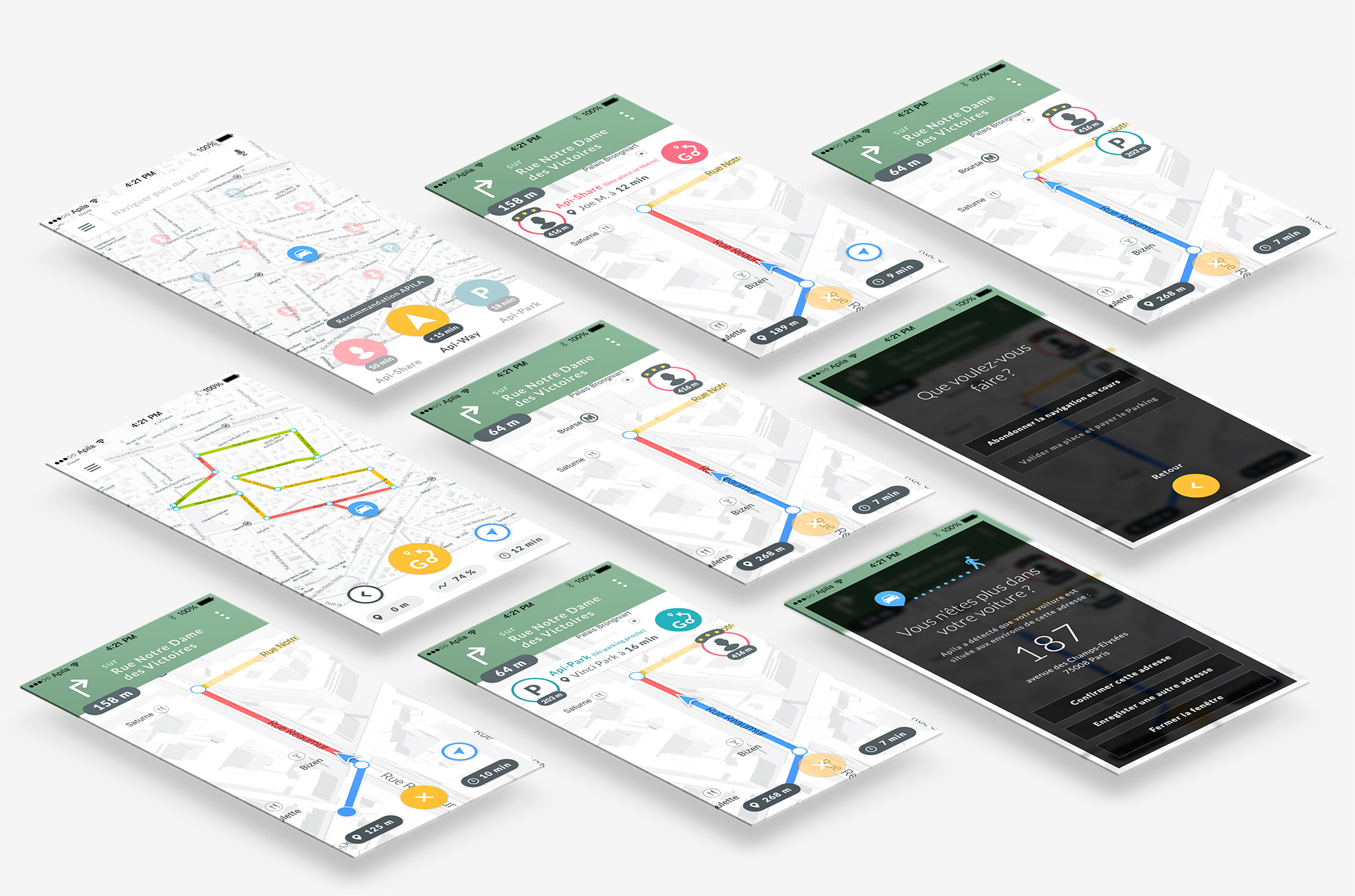
En utilisant des couleurs distinctes sur les éléments d'interface : rose pour l'Api-SHARE, jaune pour l'Api-WAY, vert pour Api-PARK et bleu pour la navigation GPS, nous avions assuré une bonne expérience d'utilisation. Le conducteur sait également en un coup d'œil quelle fonctionnalité il est en train d’utiliser.
Pour afficher les probabilités de trouver une place de parking, nous avions affiché la trajectoire de la voiture avec des couleurs faciles à lire. De plus, il assure aux conducteurs une meilleure concentration sur la route.
A tout moment, Apila pourrait trouver une meilleure suggestion, une notification apparaît dans l'écran de navigation. Après un moment, il se réduit automatiquement afin de libérer de l'espace sur l'écran.
Apila peut détecter lorsque vous vous éloignez de votre voiture, pour se différencier d'une autre notification d'alerte, un écran d'informations avec un écran noir pour capter l'attention de l'utilisateur a été conçu.
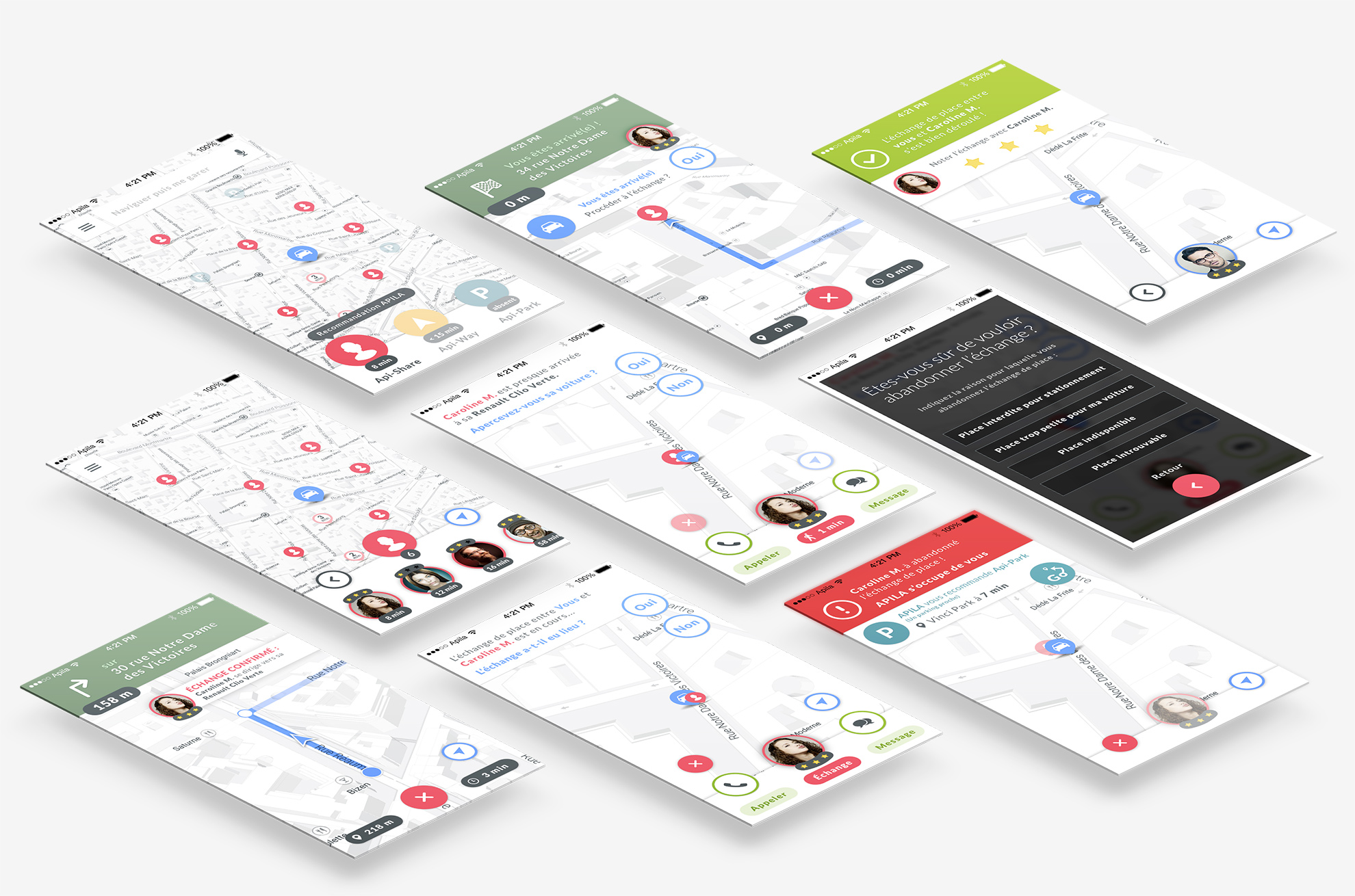
L'écran ci-dessus montre les personnes qui sont sur le point de quitter leur place, à quelle distance ils se trouvent et les personnes qui les ont déjà laissés (durée dans l'épingle). Il suffit simplement de sélectionner la bonne personne et commencez l'expérience de partage.
Utiliser les bonnes couleurs avec la même logique assure une bonne compréhension de l'application: bleu pour les interactions de navigation, vert pour entrer en contact avec d’autres utilisateurs.
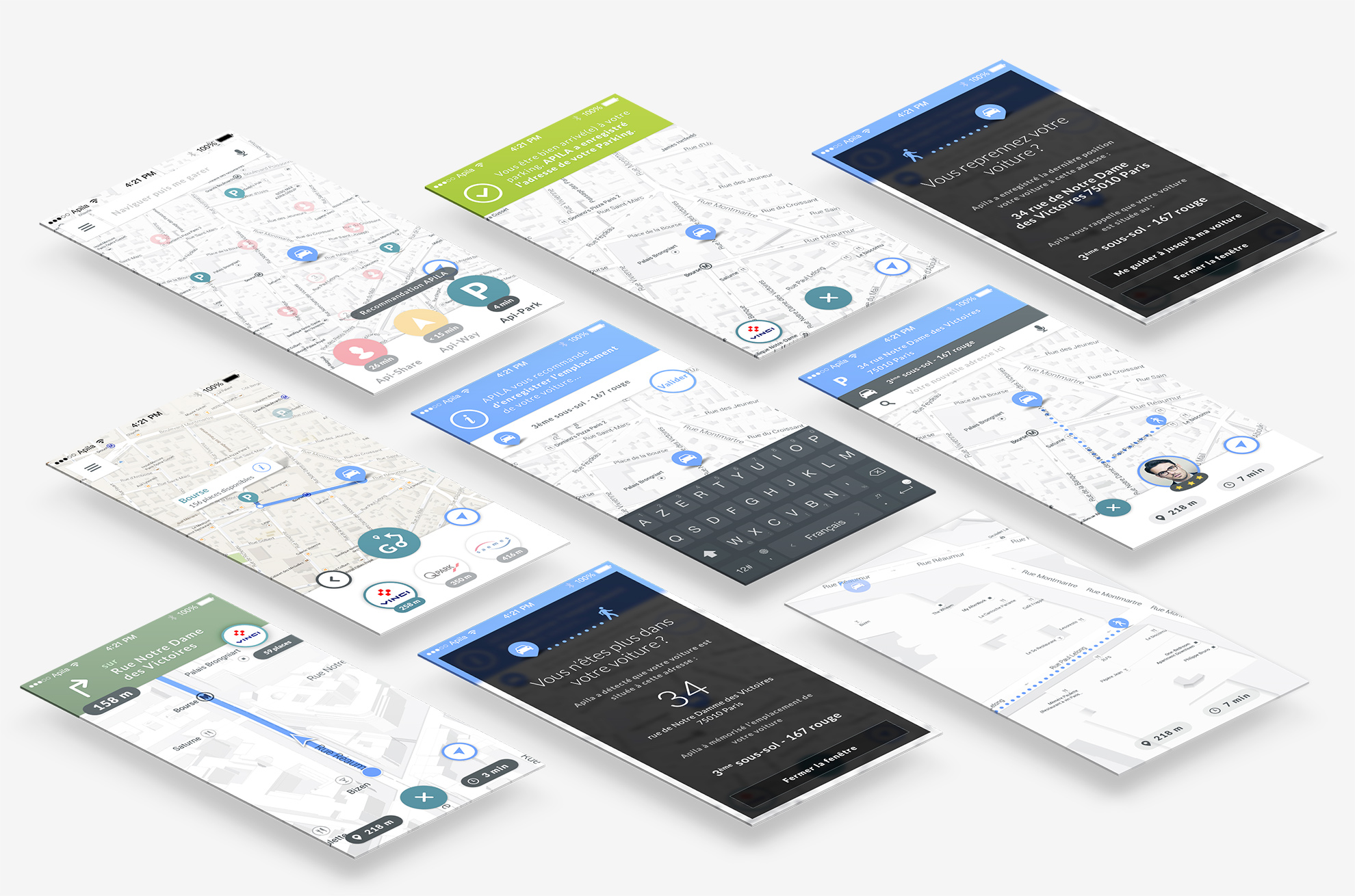
Apila vous rappelle de mémoriser votre place de parking lorsque vous quittez votre voiture.
Lorsque vous redémarrez votre application, Apila vous rappelle l'adresse et la place de votre voiture dans le parking ...
L’ensemble des Écrans d’apila