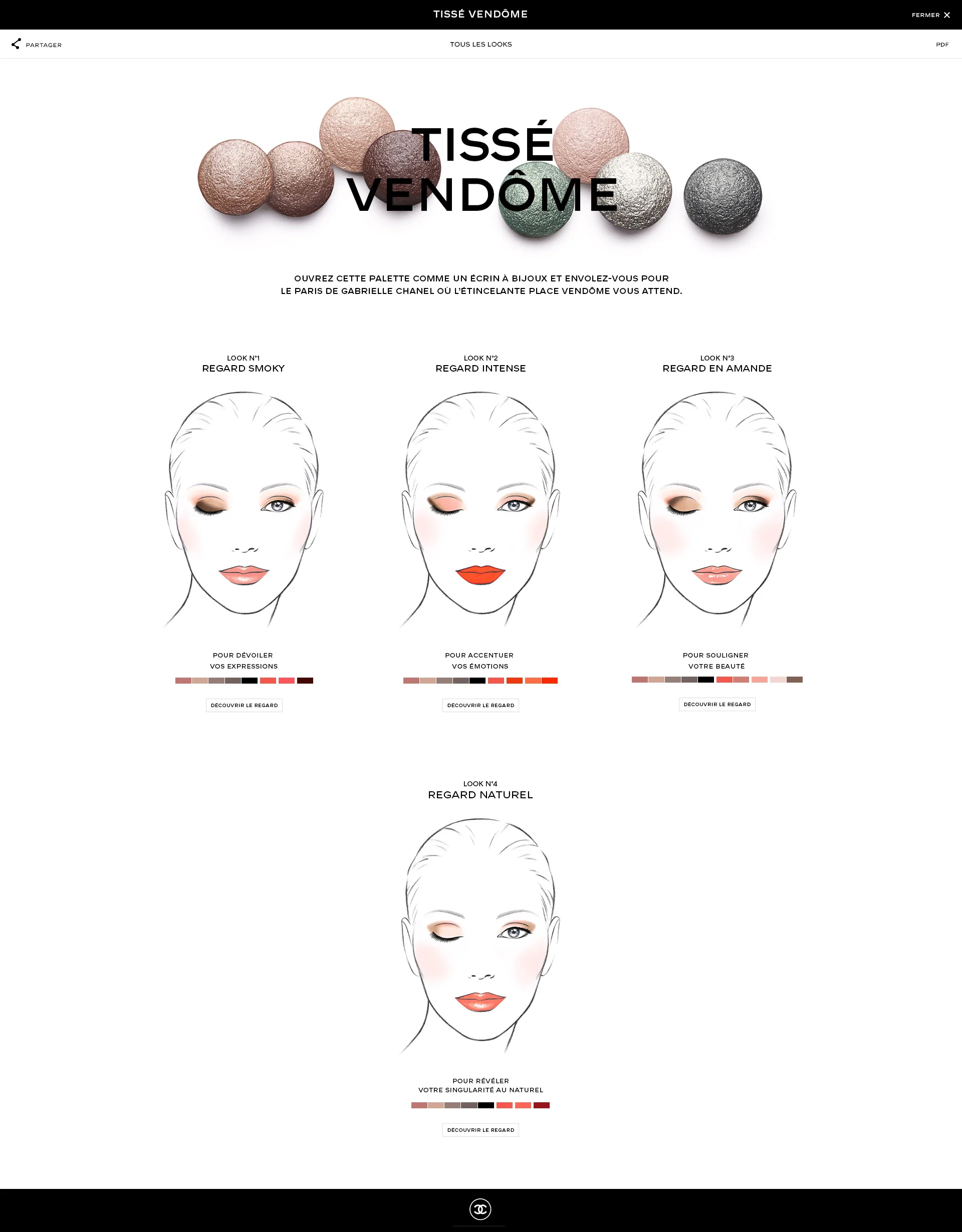
selection du look préféré
J'ai travaillé en étroite collaboration avec Daniel Baesler, un directeur de création talentueux. Notre point de départ était de savoir comment proposer les différents looks. Afin de les aider à choisir, nous avons utilisé les Coyères peints mais avions également mis en avant les gammes de couleurs associées à chacun d'eux. Chaque tuile (colorée) correspond à la couleur d’un produit de maquillage utilisé pour le look en question.
Étapes d’application du maquillage
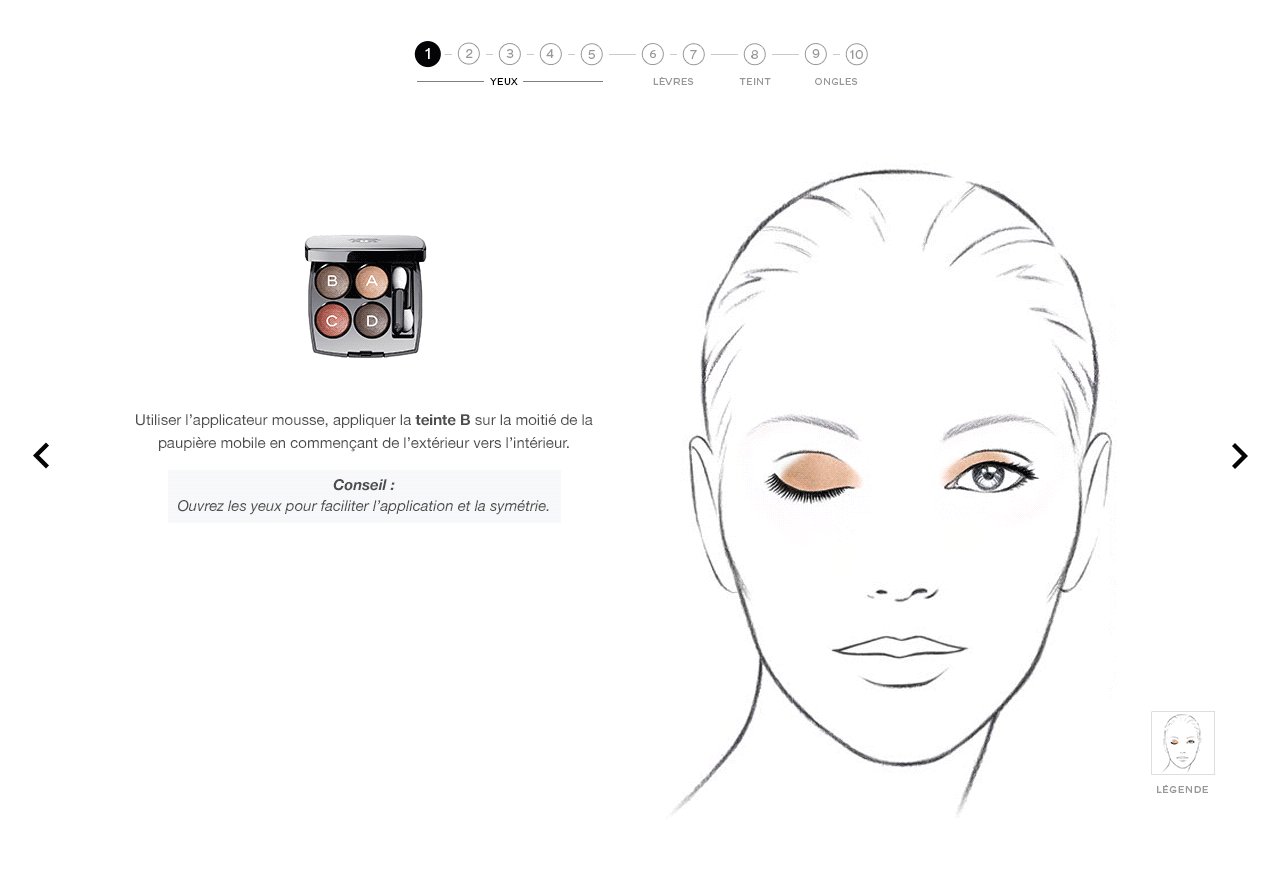
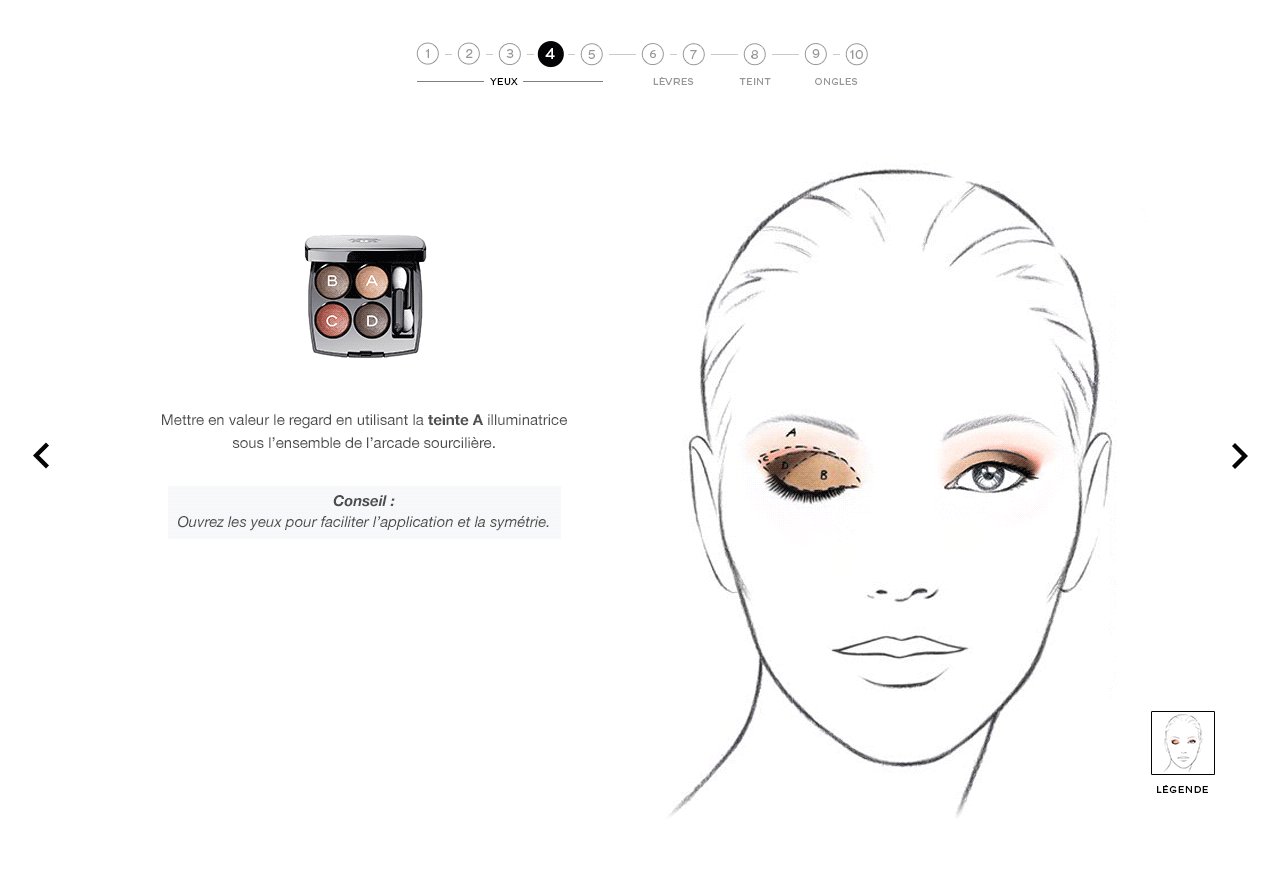
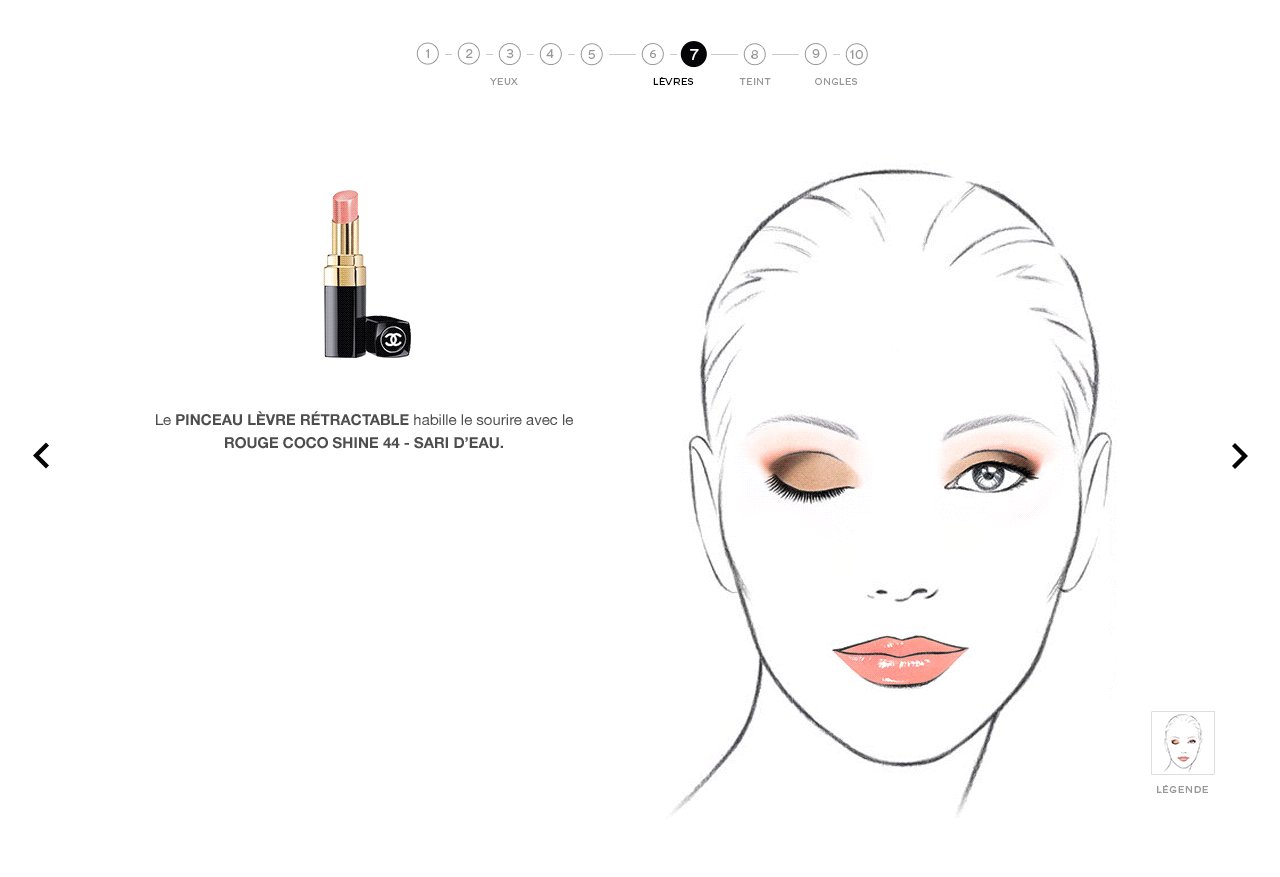
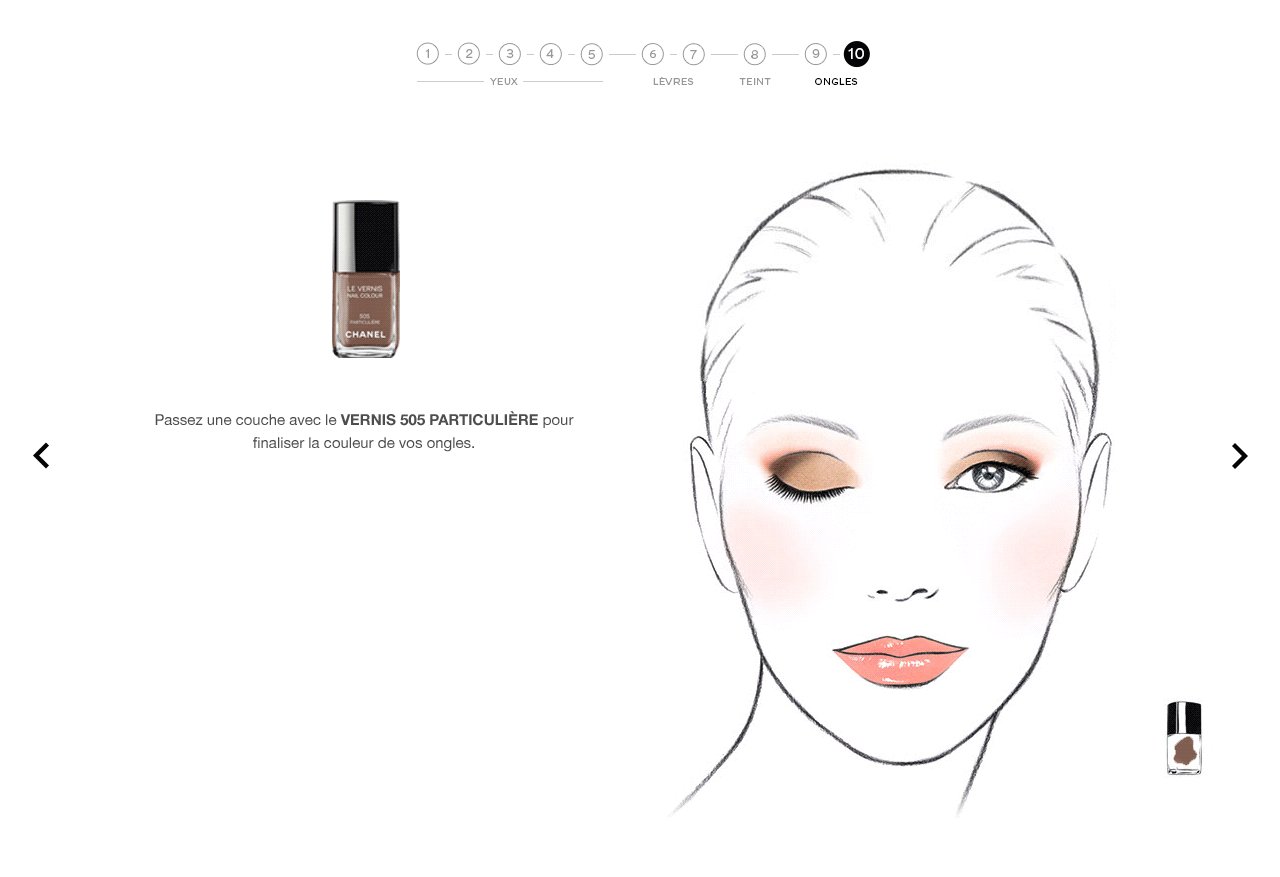
La page du Coyère est composée de 3 principales fonctionnalités : le stepper (barre d’étapes), le produit associé et l'aperçu sur un Coyère
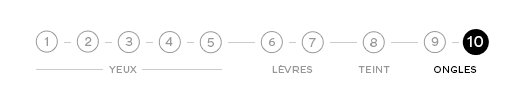
1 - Le stepper
Le stepper est divisé en différentes parties, principalement 4 : les yeux, les lèvres, la peau et les ongles. Une partie est subdivisée en plusieurs étapes, par exemple 5 pour les yeux.
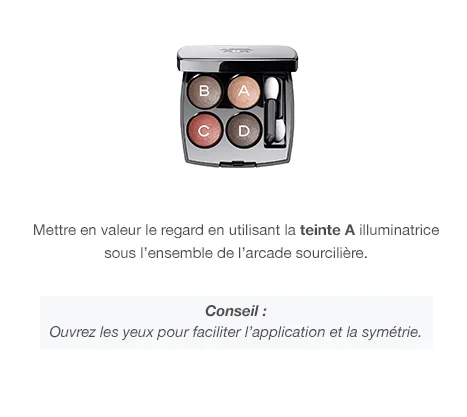
2 - Produits et conseils associés
Pour chacune des étapes, un produit et des conseils associés sont affichés. S'il y a différentes teintes, suivez simplement les lettres A- B - C - D indiquées sur l'image du produit.
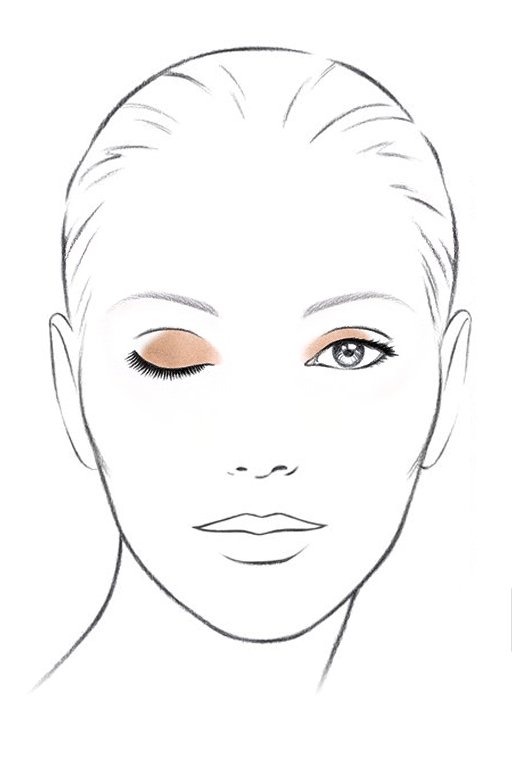
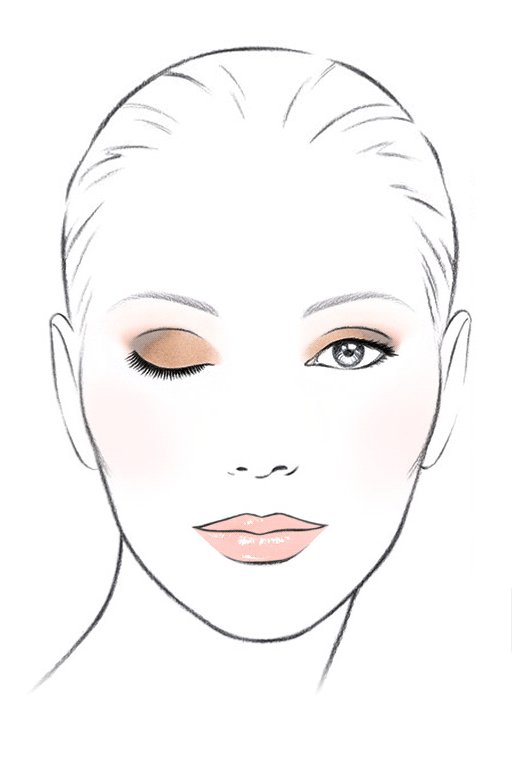
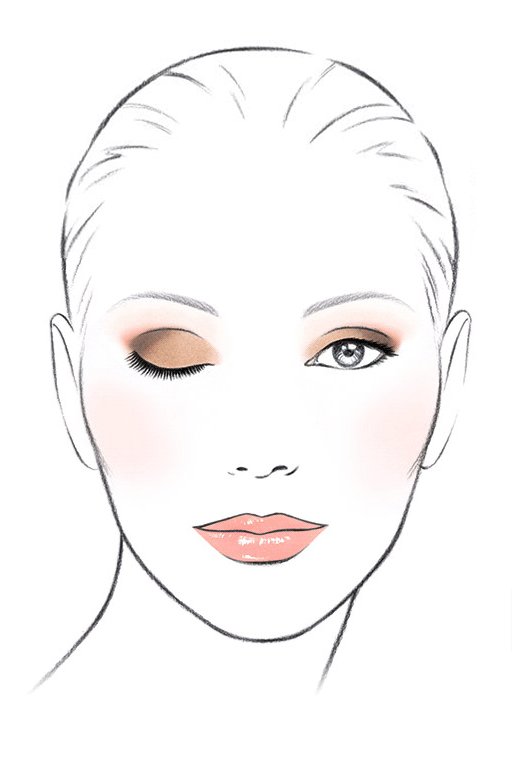
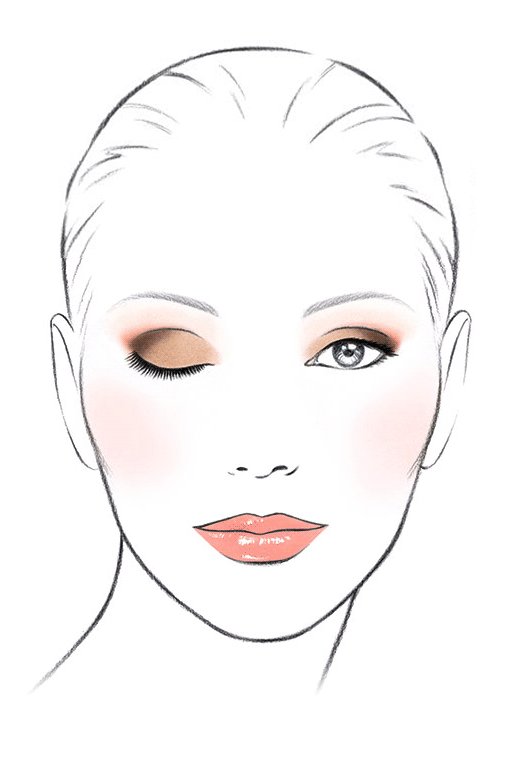
3 - Aperçu sur le Coyère
Les étapes détaillées de chacune des actions sont affichées sur le Coyère.